이미지…
공부용으로 만들고있는 어플리케이션에 사용할 이미지를 찾고있는데 꼭 다운로드 포멧에 PNG와 함께 SVG가 있었습니다.
너무 당연하게 PNG로만 다운받아서 사용하고(사실 이게 쓰기도 편하긴 한데..) 있었는데 문득 SVG가 무엇인지 궁금했습니다.
그래서 짧은 시간 동안 특징만 알아보고 앞으로 PNG와 SVG의 사용을 달리하려고 합니다.
PNG
Portable Network Graphics
무손식 압축 포멧으로 256색에 한정되던 GIF의 한계를 극복하고 32비트 트루컬러를 표현할 수 있습니다.
아쉽게 GIF는 지원하지 않습니다.
알파채널을 이용해 불투명도를 지정할 수 있는 것이 특징입니다.
SVG
Scalable Vector Graphics
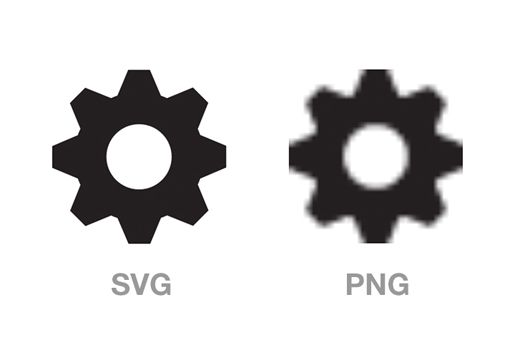
벡터 이미지의 공통적인 특성으로 확대를 해도 깨지지 않는다는 장점이 있습니다.
높은 PPI의 스마트 폰들이 대중화된 시점에서 많은 웹사이트들이 이용하는 포멧으로 보통 PNG나 GIF보다 용량이 작다고 알려져있습니다.
XML 형식으로 이루어져 있어 높은 질의 그래프를 그리는 등의 활용이 가능합니다.

그래서 어떤것을 사용하라고?
투명도가 필요하거나 크기를 늘렸다 줄였다 조절할 필요가 없는 곳에는 PNG를 사용하면됩니다.
반면 여러 해상도에 맞게 크기를 늘렸다 줄였다 해야 하거나 로고등에 사용하는 이미지 형태는 SVG를 사용할 것을 추천합니다.