오랜만에 또 포스팅 하는군요…
오늘은 GitHub의 라이브러리를 이용해 아래와 같은 것을 만들어볼까 합니다.

오랜만에 또 포스팅 하는군요…
오늘은 GitHub의 라이브러리를 이용해 아래와 같은 것을 만들어볼까 합니다.

사실 이 글이 올라간지 며칠 되었고, 작성된지는 더 오래되었는데..
스크린샷밖에 없던 포스트에서 글을 덧붙입니다.
최근에 스터디를 시작하면서 자료구조파트를 맡아서 정리, 발표하게 되었는데
그때 정리했던 내용과 제 개인적인 생각들이 많이 들어간 포스팅이라 할 수 있겠네요.
원본 자료 PPT를 슬라이드쇼로 넘겨보면 조금 더 재밌게 보실 수 있습니다.
원본자료

오늘은 며칠동안 틈틈이 준비한 ViewPager와 Fragment를 이용한 화면전환 예제를 만들어보려 합니다.
며칠동안이라 했지만 거창하게 만들 시간은 없어서 정말 간단히 하려고 노력했습니다.
뷰페이저란 사용자가 Swipe나 Tab 등을 통해서 현재 보는 화면 다음 화면을 Smooth하게 시각적으로 보여주도록 도와줍니다.
주로 Application을 설치하고 튜토리얼을 진행하는 과정에서 좌우로 휙휙 넘기면서 설명하는 곳에서 많이 사용합니다.
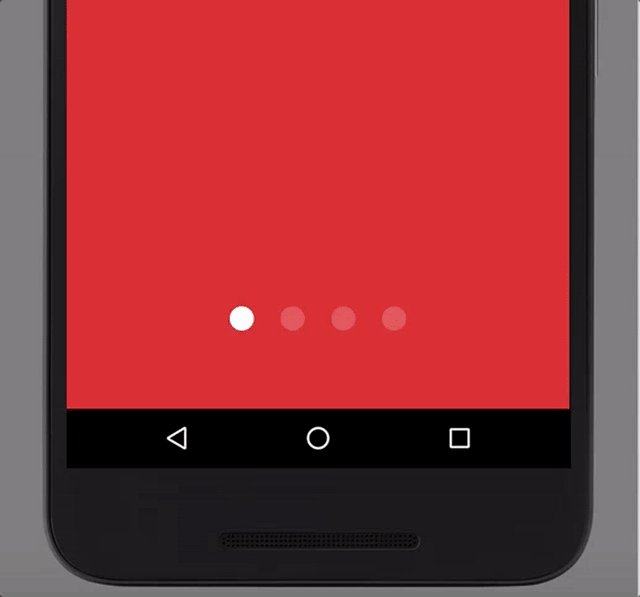
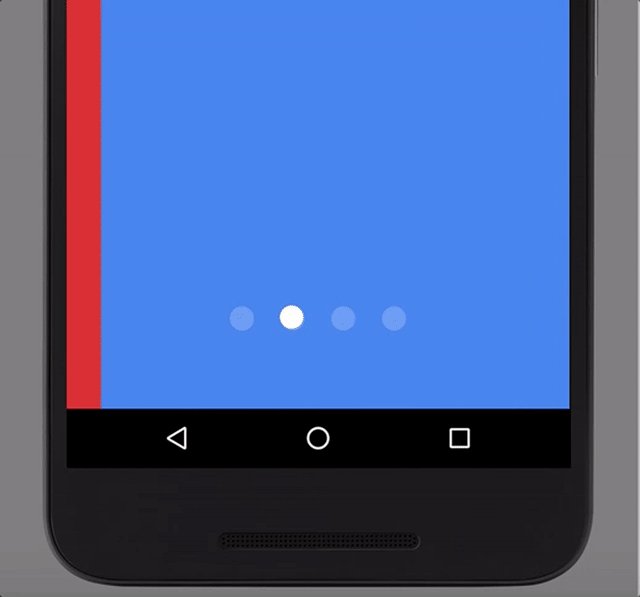
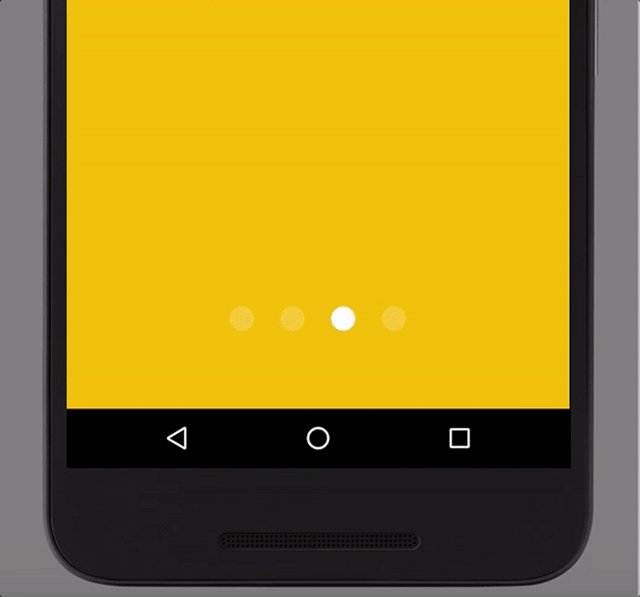
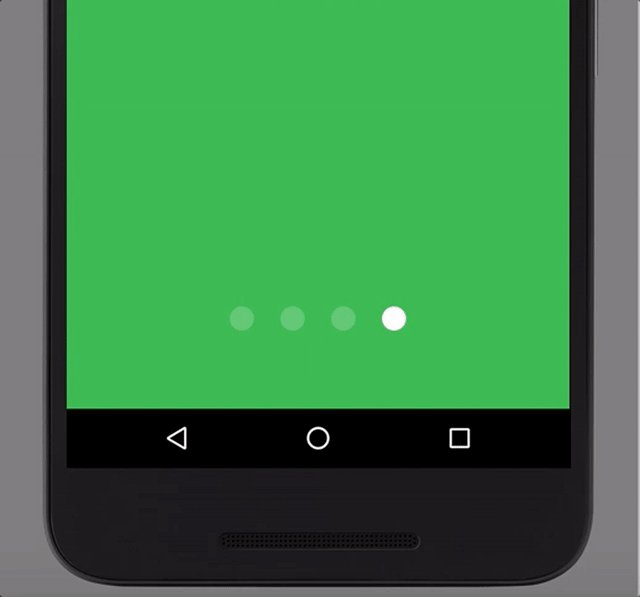
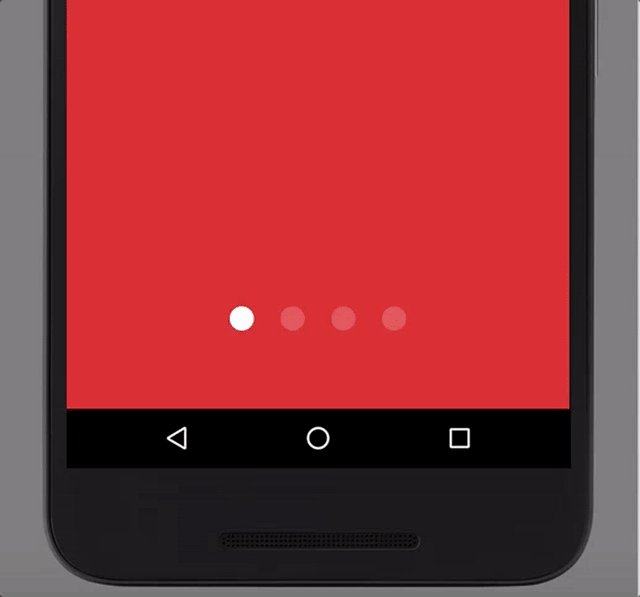
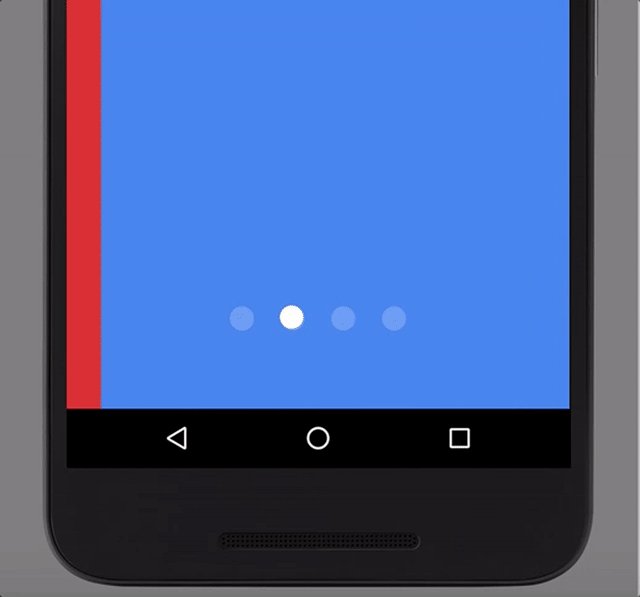
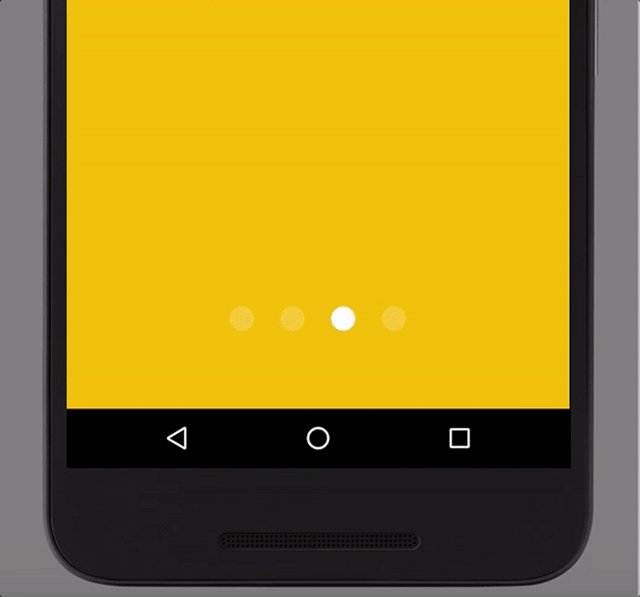
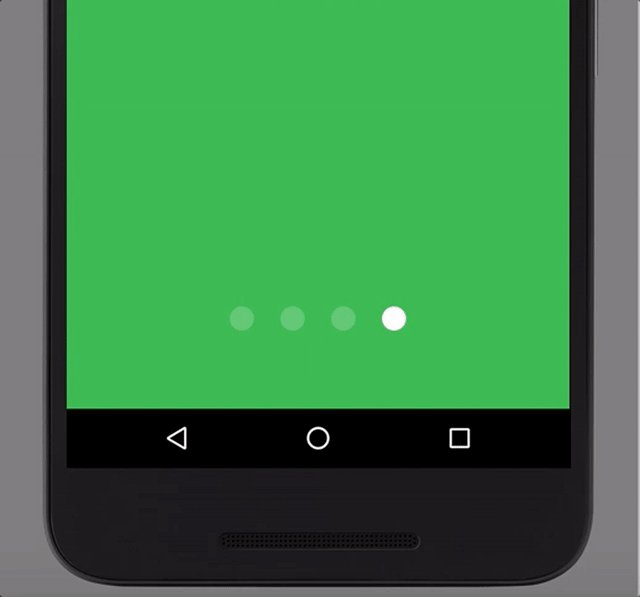
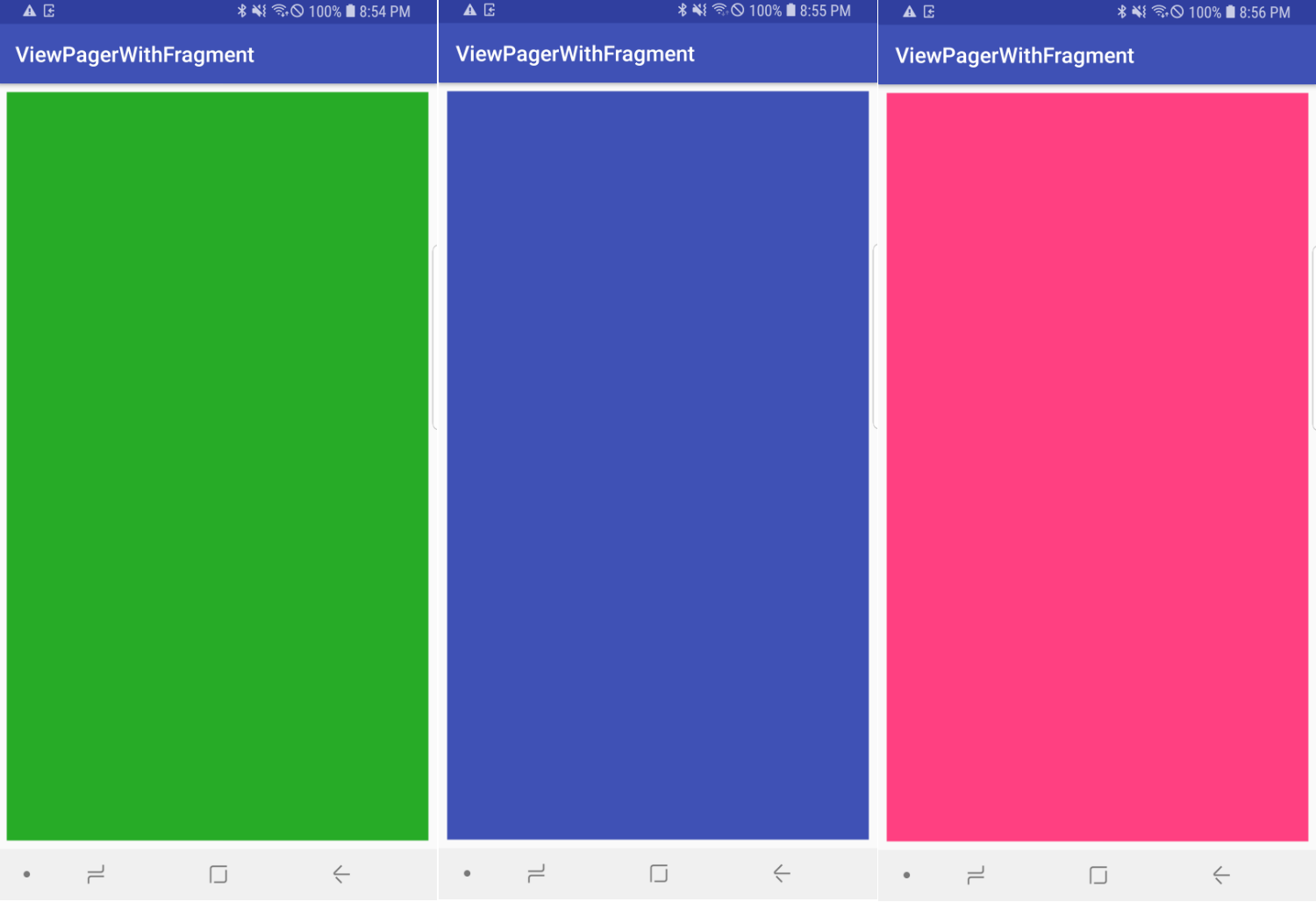
우리가 만들 화면은 아래와같이 3 페이지입니다.

각 페이지를 색깔로 구분하였고, 각각의 Fragment를 따로 작성하였습니다.
주로 Java를 사용하다가 iOS를 공부하는데 Objective-C를 공부하면서 함수라는 용어가 나와서 모호했던 개념을 다잡고자 정리합니다.
이번 포스트는 함수에 대해 알아보면서 메소드와이 차이도 간략하게 알아볼게요.
함수와 메소드는 모두 코드 조각을 지칭하는 용어이지만 몇가지 차이점이 있습니다.
함수는 코드의 최상위 레벨에 선언되고, 메소드는 특정 형식 내부에 선언됩니다.
함수는 함수 이름만으로 호출 할 수 있지만, 메소드는 반드시 연관된 이름이나 인스턴스를 통해 호출해야 합니다.
이전에도 런쳐 아이콘을 등록한 적이 있지만 최근에 Android Studio에서 바뀐점이 있어 포스팅합니다.
런처 아이콘은 사용자에게 앱을 대표하여 보여주는 그래픽 아이콘입니다.
Google Developers 문서에 이런곳에 사용된다고 합니다.
- 기기에 설치된 앱의 목록과 메인 스크린
- 앱에 대한 단축키를 나타낼 수 있음
- 런처 앱에서 사용할 수 있음
- 앱 첫인상을 뚜렷이 심어줄 수 있음
- 사용자가 Google Play에서 앱을 찾는데 도움을 줄 수 있음
오늘은 최근에 사용하기 시작한 ConstraintLayout에 대해 이야기해볼까 합니다.
“이제야 ConstraintLayout을 사용하기 시작했다구요!?”
네.. 그렇습니다.
두달 전까지만 해도 저는 LinearLayout과 RelativeLayout을 이용해 UI를 그렸습니다.
하지만 새 프로젝트를 시작하며 ConstraintLayout과 CoordinatorLayout을 사용해보고는 자연스럽게 LinearLayout과 RelativeLayout의 사용 빈도가 줄어 들었습니다.
특히 RelativeLayout은 더욱요.
이 단어를 검색하기만 해도 수많은 사이트들이 쏟아져나올겁니다.
한 2년 전 쯤에 처음 접한것 같아요.
한창 LinearLayout과 RelativeLayout을 사용하는 제게는 굳이 왜 써야되는지 이해가 안갔습니다.
오늘 포스트는 이전 포스트에서 언급했던 Fragment에 대해서 간단한 예제를 만들어 보려고 합니다.
주말에 포스팅 하려고 했는데 시간도 시간이고 개인적인 스터디를 따로 하고 있어서 짬이 나지 않네요 ㅜㅜ.
개인적인 스터디에 대해서 필요한 포스팅은 또 따로 진행하도록 하겠습니다.
각설하고 시작해봅시다.
사실 너무 간단한 예제입니다.
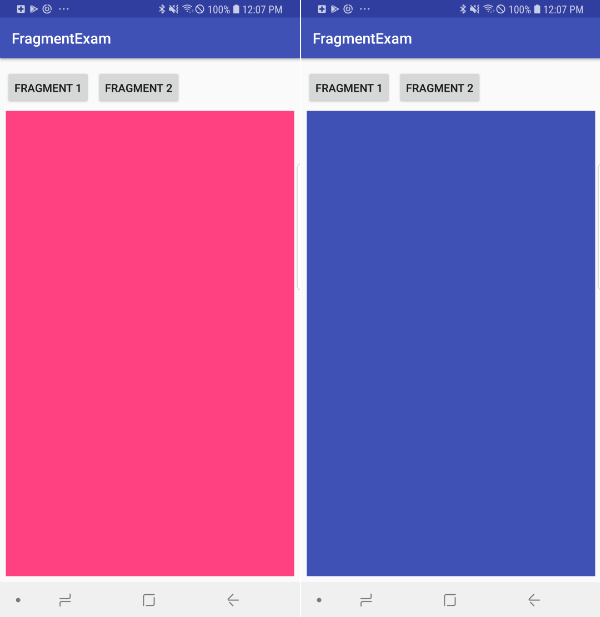
스크린샷부터 볼게요.

2개의 Fragment를 만들고(분홍색, 파란색)
Fragment 1 버튼을 눌렀을 때는 분홍색 Fragment가
Fragment 2 버튼을 눌렀을 때는 파란색 Fragment가 보이도록 할 겁니다.
좋은 예제나 라이브러리에 심심치 않게 Fragment를 사용하는것을 보았습니다.
잘은 모르겠지만 Activity와 비슷한 것 같은데..
명확한 차이를 알 수 없어 알아보았습니다.
일단 Fragment가 나오기 전 상황을 좀 알아야 겠군요.
안드로이드 시작과 함께 Activity가 무엇인지 Context가 무엇인지 알아야 했습니다.
기존에 C, C++, Java를 배울때와는 사뭇 다르고 저에게는 러닝 커브또한 굉장히 높았습니다.
점점 익숙해질 무렵 Activity는 어플리케이션 구성 요소로 단어 그대로 사용자가 어떠한 행위를 하기 위해 작용할 수 있는 화면이고
Context는 Activity에 따라 정보를 담고 있는 인터페이스라는것을 알게되었습니다.
이 두가지의 개념으로 화면단위를 컨트롤하고 문제없이 개발이 되는 줄 알았습니다.
어플리케이션의 덩치는 날로 커져갔습니다.
단순히 Multi Activity로 해결되던 어플리케이션이 그 이상의 수준을 넘어 Super Ultra Multi Activity로 엄청난 서비스를 제공하는 어플리케이션이 등장합니다.
그런데 여기서 문제점이 생깁니다.
많이 흡사한 페이지가 여러개인데.. 그때마다 Activity와 Layout이 하나씩 생성되고 중복 코드들이 기하급수적으로 늘어나게 됩니다.
이때 Google에서 Fragment를 조용히 내놓습니다.